نحوه استفاده از تصاویر 360 درجه در وردپرس
تصاویر بهترین راه برای نشان دادن محصولات و خدمات شماست. با این حال گاهی اوقات تصاویر و حتی فیلم های معرفی برای تصمیم گیری کاربران کافی نیستند. بنابراین باید همیشه یک قدم جلوتر باشید و این کار جز با استفاده از تصاویر 360 درجه در وردپرس میسر نمی شود. ما در پاورسرور نشان می دهیم که چگونه با کمک افزونه Algori 360 Images قادر به انجام فرایند فوق گردید. همراه ما باشید!
چرا از تصاویر 360 درجه در وردپرس استفاده کنیم؟
به کارگیری تصاویر با قابلیت گردش 360 درجه هنوز چندان مرسوم نیست، با اینکه فواید بسیار زیادی دارد. حداقل در ایران برای اولین بار برخی از فروشگاه های اینترنتی بزرگ مانند دیجیکالا چنین رویه ای را در پیش گرفتند. انواع تصویر با فرمت های معمولی مانند jpeg یا png می توانند به صورت تصاویر پانوراما یا 360 درجه استفاده شوند. دو تفاوت اصلی بین تصاویر 360 درجه و دو بعدی معمولی وجود دارد:
- وضوح تصاویر 360 درجه: از وضوح تصویری بسیار متفاوتی به نسبت تصاویر معمولی بهره می برند.
- ضعف در نمایش کاربردی: شما نمی توانید پیرامون تصویر را مشاهده کنید تا قسمت های جدید آن مشخص شود.
اگرچه برخی از افراد هنوز تصاویر دو بعدی را ترجیح می دهند. اما اگر فروشگاه اینترنتی دارید، پیشنهاد ما استفاده از تصاویر 360 درجه در وردپرس است. این قابلیت به بازدیدکنندگان اجازه می دهد تا محصول را چرخانده و آن را از هر زاویه ای به خوبی بررسی کنند.
این فناوری به تازگی ارائه شده و از لحاظ تجربه کاربری اهمیت دارد:
در صورت اینکه ملک خرید و فروش کرده یا اجاره می دهید، تصاویر پانوراما عالی هستند. با داشتن تصویر 360 درجه، کاربران به جای مرور ده ها تصویر، نمای کلی از ملک را خواهند دید.
معرفی Algori 360 Images

حتما با فناوری واقعیت مجازی یا در اصطلاح VR آشنایی دارید! با این وجود افزونه Algori 360 Images از این جهت برجسته است که هم از تصاویر 360 درجه پشتیبانی می کند و هم با اکثر گجت های VR مانند GearVR، Oculus Rift، Vive و حتی Google Cardboard کار می کند.
Algori 360 Images به صورت پیشفرض تنها با وردپرس کار می کند و باید برای سایر سیستم های مدیریت محتوا چاره دیگری بیاندیشید. افزونهAlgori 360 Images بلوک سفارشی خود را اضافه می کند که از آن می توانید برای ایجاد تصاویر 360 درجه در وردپرس استفاده نمایید. فقط با محدودیت درج تنها یک تصویر 360 درجه در هر صفحه روبرو هستید که اگر مشکلی با آن ندارید، فرایند بسیار راحت خواهد بود.
کاربران از قابلیت بزرگنمایی استفاده می کنند و با حرکت موس قادر به مشاهده تمام زوایای عکس می باشند. همچنین در صورتی که گجت VR داشته باشند با فعال کردن حالت آن، محصول خیلی دقیق نشان داده می شود.
ویژگی های کلیدی
- بلوک سفارشی برای استفاده از تصاویر 360 درجه در وردپرس
- کاربران قادر به بزرگنمایی و چرخاندن تصویر هستند.
- از پیمایش ماوس و لمسی پشتیبانی می کند.
- بازدیدکنندگان با استفاده از گجت VR قادر به مشاهده تصاویر می باشند.
- پشتیبانی خوب از اغلب هدست های VR
- رایگان است!
آموزش افزودن تصاویر 360 درجه به وردپرس
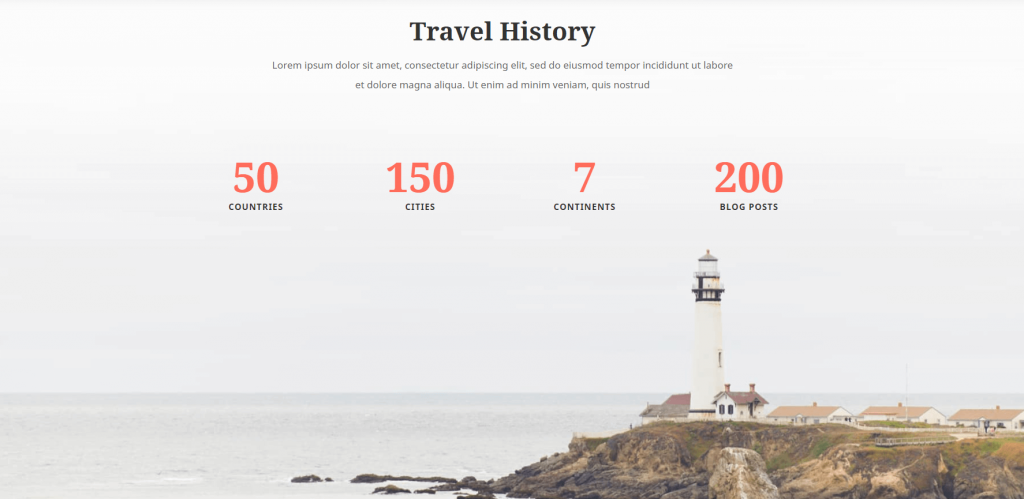
ساده ترین راه برای نشان دادن نحوه کار کردن افزونه Algori 360 Images استفاده از در یک بلاگ مربوط به طبیعت گردی است. از این رو از اینگونه تصاویر در چنین وبلاگی استفاده می کنیم و باهم به بررسی آن خواهیم پرداخت:

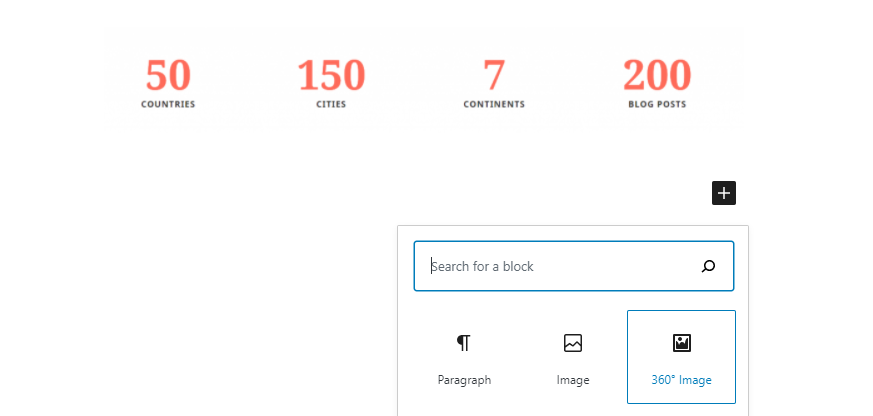
برای تست افزونه جهت استفاده از تصاویر 360 درجه در وردپرس بلاگ طبیعت گردی راه اندازی کنید. پس از باز کردن ویرایشگر بلوک گوتنبرگ گزینه 360 درجه تصاویر را پیدا کنید:

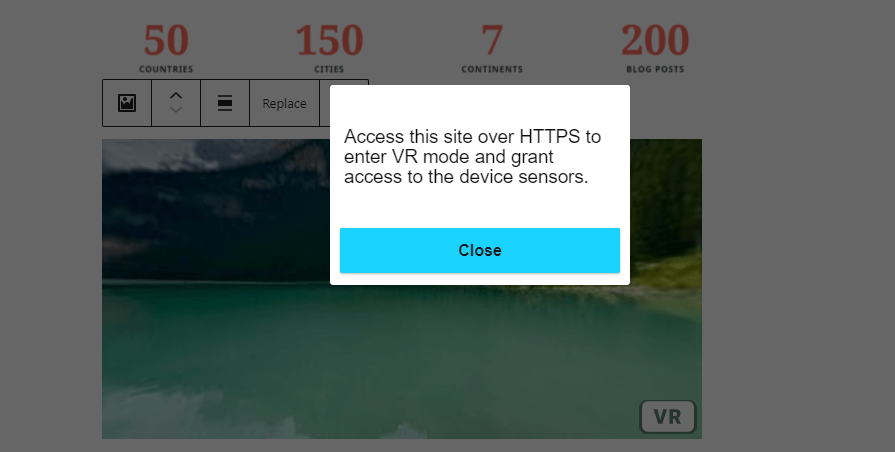
تصاویر 360 درجه تمام عرض هستند با این حال تنظیم بلوک آن قابل شخصی سازی است. اگر گجت VR دارید، محصولات بهتر به نمایش گذاشته می شوند:

پس از انتشار صفحه، تصویر 360 درجه به سرعت در دسترس بازدیدکنندگان قرار می گیرد:
در پایان یکسری نکات وجود دارد که باید خدمتتان عرض کنیم. اگر می خواهید تجربه کاربری خوبی ارائه دهید، از تصاویر با وضوح بالا استفاده کنید. با این حال، استفاده از تصاویر 360 درجه در وردپرس یکسری نکات منفی هم دارد، یکی از آنها کاهش سرعت بارگذاری است. بنابراین در استفاده از آنها در هر صفحه تعداد را مدنظر قرار دهید.
با کنار گذاشتن این نکات منفی، افزودن تصاویر 360 درجه به وردپرس کار آسانی در پیش خواهید داشت.
امیدواریم که مطلب نحوه استفاده از تصاویر 360 درجه در وردپرس رضایت شما را به همراه داشته باشد. وبلاگ پاورسرور سرشار از مطالب آموزشی متنوع در مورد توسعه وب سایت شماست، پس حتما سری به بخش های مختلف آن بزنید.







