آموزش ساخت جدول محتوا در وردپرس با افزونه و بدون افزونه
ساخت جدول محتوا در وردپرس این امکان را به بازدیدکنندگان سایت خواهد داد که بدانند در نوشتهای که پیش روی آنها است قرار است چه چیزهایی را مطالعه کنند. از سویی دیگر کاربرانی که وقت برای انها مهم تر است و نمیخواهند که محتوای کامل یک نوشته را بخوانند، قادر خواهند بود با اسکرول کردن به بخشی که واقعا به دنبال ان هستند سریعتر محتوا را یافته و مطالعه کنند.
راهها و روشهای مختلفی برای نمایش فهرست محتوا در وردپرس وجود دارد که سادهترین ان استفاده از یک افزونه table of content است. استفاده از افزونه نمایش جدول محتوا را با توجه به تگهای Heading که در نوشته وجود دارد به صورت خودکار انجام میدهد. اما اگر بخواهید صرفا در چند صفحه خاص که میتواند شامل صفحه محصول، خدمات یا نوشتههایی که برای شما بسیار مهم هستند از این حالت استفاده کنید، لزومی به استفاده از افزونه نیست و با خود وردپرس هم میتوانید آن را بسازید.
در ادامه این مقاله از وبلاگ پاورسرور قصد دارم نحوه ساخت جدول محتوا در وردپرس را به سه روش مختلف که شامل استفاده از افزونه، استفاده از ویرایشگر وردپرس و استفاده از ویرایشگر کلاسیک است به شما آموزش دهم. پس اگر شما هم به دنبال روشی برای نمایش فهرست محتوا در وردپرس هستید، تا پایان با من همراه باشید.
جدول محتوا چیست؟
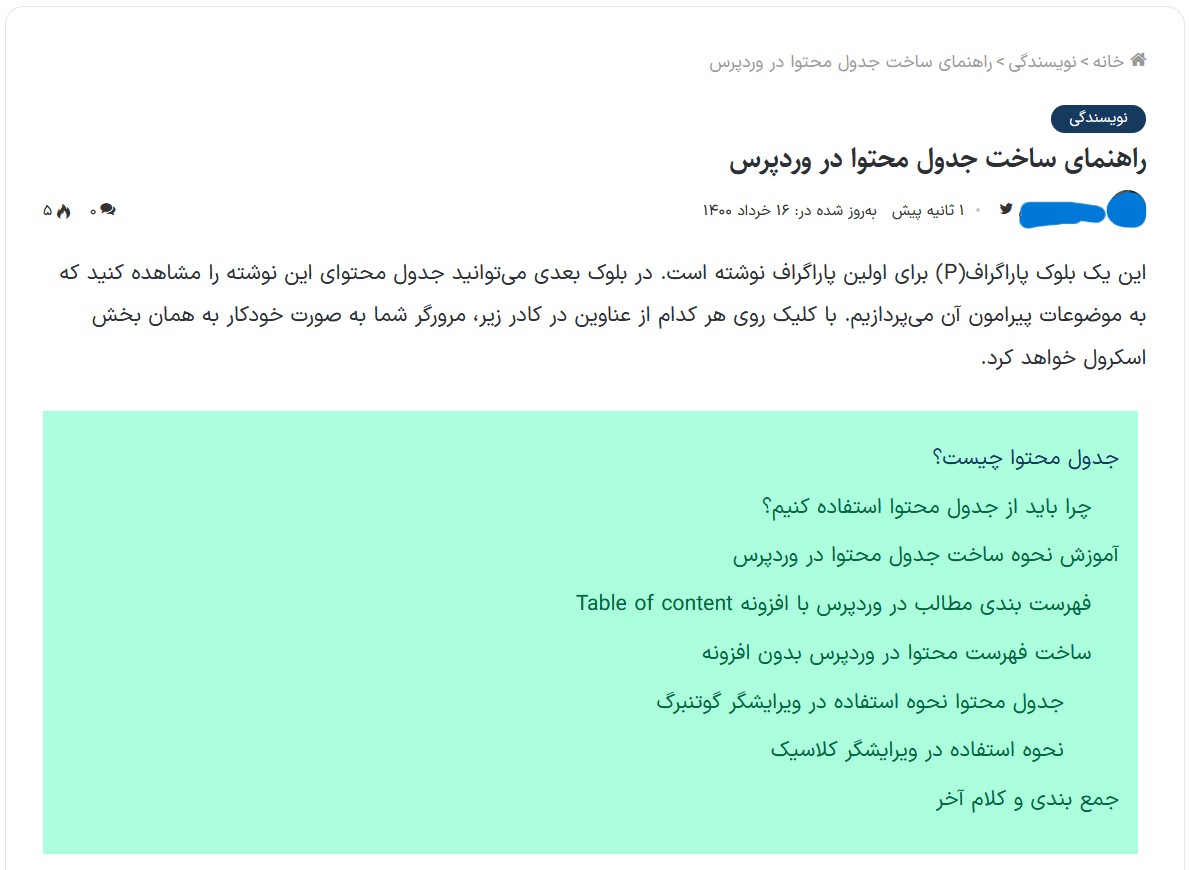
جدول محتوا یا فهرست محتوا وردپرس این امکان را به شما خواهد داد که بتوانید با بخش بندی کردن تگهای heading که در نوشته قرار دارد، در واقع نوعی خلاصه از سرتیترهای نوشته را در ابتدای صفحه نمایش دهید.
در این صورت کاربران قادر خواهند بود تا با کلیک روی هر تیتر به همان بخش اسکرول سریع و البته خودکار انجام داده و محتوای همان بخش را که برایشان بیشتر اهمیت دارد مطالعه کنند. دقیقا مشابه چیزی که در تصویر بالا میبینید.
چرا باید از جدول محتوا استفاده کنیم؟
اگر به دنبال دلیلی برای اینکه چرا باید اقدام به ساخت جدول محتوا در وردپرس کنید هستید، میتوانم برای شما دو دلیل بیارم، یکی از این دلایل طبق معمول برای موتورهای جستجو کاربردی است و دلیل دیگر هم برای راحتی کاربران است.
دسترسی سریع کاربران به محتوا
اولین دلیل به انجایی برمیگردد که کاربران دسترسی سریعی به نوشته خواهند داشت. به عنوان نمونه اگر همین مقاله ای که در خصوص چگونگی ساخت فهرست محتوا در وردپرس است را در نظر بگیریم، مطمئنا با دو گروه از کاربران مواجه هستیم.
- گروه اول افرادی هستند که نسبت به استفاده از افزونه در سایت وردپرسی گارد شدیدی دارند و نمیخواهند که از افزونه برای پیاده سازی هر چیزی در وردپرس استفاده کنند.
- گروه دوم افرادی هستند که حوصله استفاده از روشهای دستی و وارد کردن کدهای مختلف را ندارند و میخخواهند خیلی سریع نیاز خود را با کمک افزونه برطرف کنند.
بنابراین اینکه قرار باشد هر کدام از گروههای فوق این نوشته را اسکرول کرده و به بخشهای مختلف مراجعه کنند تا از روشی که دوست دارند استفاده کنند۷ هم زمان از دست خواهد رفت و هم اینکه احتمال دارد با توجه به حجم زیادی که در این محتوا توضیح داده شده، با دیدن اندازه اسکرول صفحه را بسته و سراغ سایت دیگری بروند.
در نتیجه نیاز است تا به کمک روش نمایش فهرست محتوا آنها را در ابتدای نوشته دقیقا به همان روشی که مایل به استفاده از ان هستند هدایت کنیم. کافی است در جدول محتوا روی روش دلخواه خود کلیک کرده و بدون مطالعه سایر بخشها از همان روش استفاده کنند.
استفاده از ریچ اسنیپت Jump to گوگل
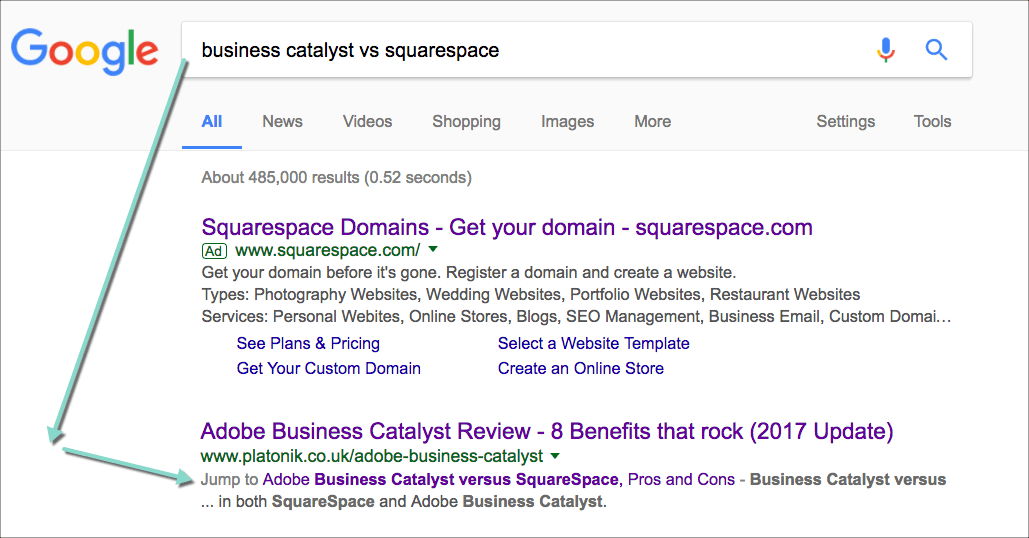
اگر در نتایج جستجوی برخی سایتها دقت کرده باشید، مشابه تصویر زیر در زیر توضیحات متا میبینیم که تگهای H که درون همان نوشته یا صفحه هستند نیز به صورت لینک دار شده نمایش داده میشود. موضوع وقتی جالب میشود که با کلیک کردن روی آنها درست به همان بخشی که در محتوا است هدایت خواهیم شد.

گوگل از این ویژگی استفاده میکند تا کاربران را دقیقا به همان بخش از محتوا که نیاز دارند هدایت کند. حتی در آپدیت اخیر مرورگر کروم شاهد قابلیتی با عنوان Hilighted هستیم که با انتخاب یک بخش از محتوا و کپی لینک، به صورت خودکار در مرورگر کروم بخش هایلایت شده به انتهای لینک اضافه میشود. با باز کردن لینک به همان بخش نیز هدایت خواهیم شد که به رنگ زرد نیز نمایش داده میشود.
برای اینکه استفاده بهتری از این ویژگی داشته باشید، توصیه میکنم از کلمات کلیدی استفاده کنید. هر چند که مطمئنم برای سئو محتوا در تگ های heading از عبارات کلیدی استفاده میکنید.
آموزش نحوه ساخت جدول محتوا در وردپرس
برای فهرست بندی محتوا در وردپرس دو روش وجود دارد. یکی اینکه شما میتوانید از افزونه کمک بگیرید و به صورت خودکار فهرست بندی محتوا را در نوشتههای خود ایجاد کنید. این حالت برای سایتهایی که پیش از این مطالب زیادی داشتند کاربردی است، چرا که در صورت استفاده نکردن از افزونه مجبور هستید همه نوشتههای خود را ویرایش کنید.
اما روش دیگر برای این کار که برای سایتهای تازه تاسیس توصیه میکنم، بدون نیاز به افزونه است. شخصا این روش را بیشتر دوست دارم، هر چند که ساختن آن کمی زمان زیاد از شما بگیرد و برای هر نوشته باشد به صورت دستی جدول را ایجاد کنید؛ اما نسبت به افزونه کارایی تمیزتری داشته و دقیقا چیزی که میخواهید خواهد بود.
فهرست بندی مطالب در وردپرس با افزونه Table of content
اگر به دنبال استفاده از افزونه جدول محتوا هستید، یکی از بهترین گزینهها افزونه LuckyWP table of content وردپرس است. این افزونه که تا به امروز موفق شده بیش از 70 هزار نصب را به خود اختصاص دهد یکی از پر کاربردترین افزونهها در این زمینه است و تقریبا در همه سایتهای فارسی و انگلیسی زبان که از افزونه برای ساخت جدول محتوا استفاده میکنند، بیشترین محبوبیت را دارد.
برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا وارد صفحه افزونه شده و پس از دانلود آن را نصب کنید. یا اینکه میتوانید با جستجوی نام افزونهها در پیشخوان وردپرس که در آموزش نصب افزونه در وردپرس به شما آموزش دادیم، این افزونه را مستقیما از سرور وردپرس روی سایت خود نصب کنید.
دانلود افزونه LuckyWP Table of Contents
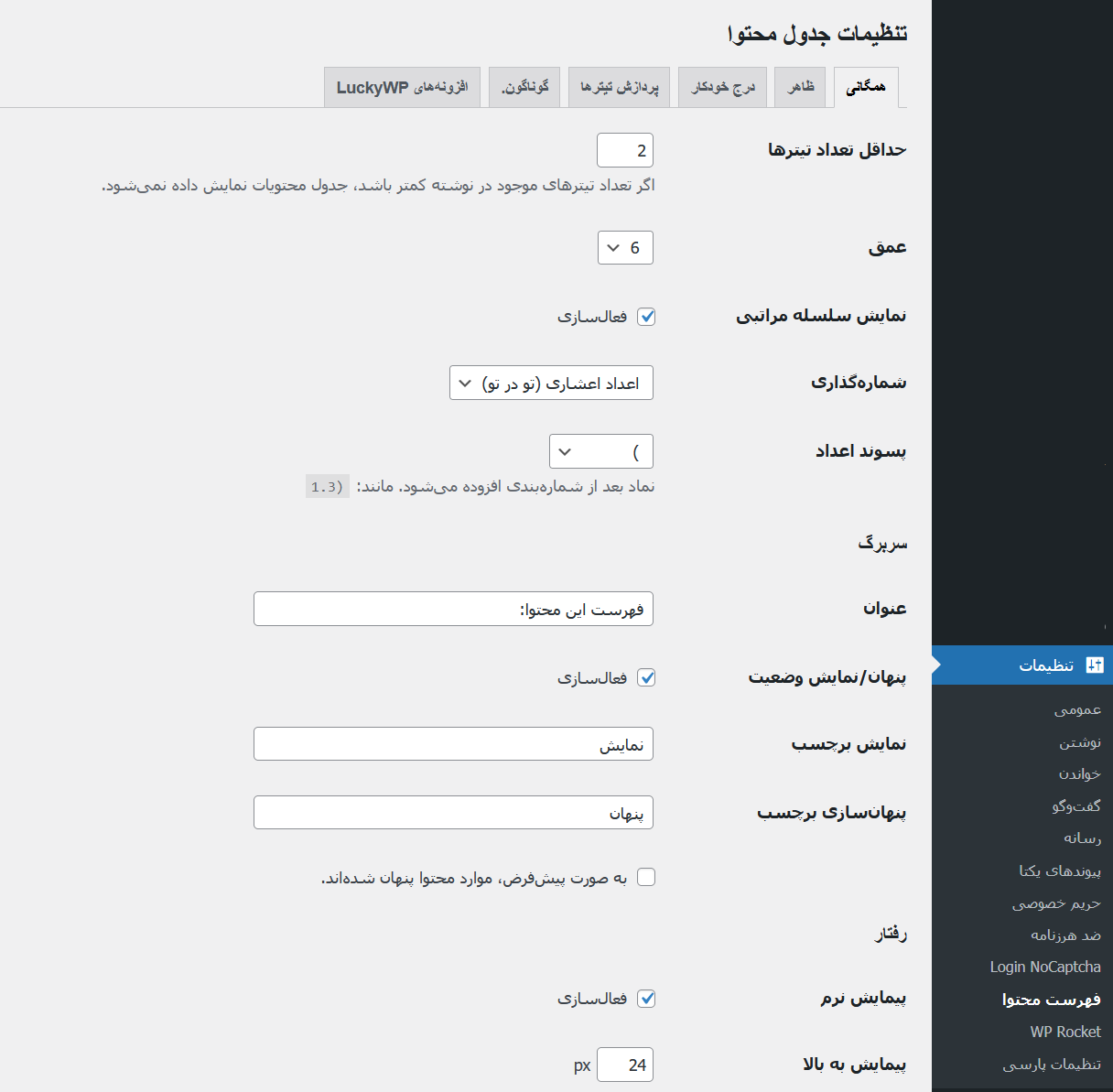
پس از نصب و فعال کردن افزونه مشابه تصویر زیر منویی با نام فهرست محتوا در منوی تنظیمات وردپرس اضافه خواهد شد. روی آن کلیک کنید تا به صفحه تنظیمات افزونه LuckyWP Table of Contents وارد شوید. همانطور که در تصویر میبینید، اولین تب مربوط به تنظیمات همگانی است که به شرح زیر میتوانید آن را شخصی سازی کنید.

- حداقل تعداد تیترها: میتوانید تعیین کنید که جدول محتوا برای نوشتههایی فعال شود که حداقل چند تگ H در آنها وجود داشته باشد. پیشنهاد میکنم این گزینه را روی مقدار ۲ یا ۳ قرار دهید.
- عمق: با این گزینه میتوانید تعیین کنید که تعداد لیست هایی که به صورت سلسله مراتبی هستند تا چه عمققی باشد. به عبارت دیگر، منظور مرتب سازی لیست بر اساس زیر مجموعه است که میتوانید تا ۶ زیر مجموعه نمایش داده شود.
- نمایش سلسله مراتبی: برای اینکه از همان ابتدا حالت زیر مجموعه بودن برای هر بخش مشخص باشد تیک این گزینه را مشخص کنید.
- شماره گذاری: برای اینکه کاربران به درستی بتوانند لیست را ببینید ۵ حالت شماره گذاری که شامل بدون شماره گذاری، عددی(تو در تو یا ساده) و اعداد رومی(تو در تو یا ساده) در نظر گرفته شده است.
- پسوند اعداد: میتوانید پس وند اعداد را روی حالت نقطه یا پرانتر مشخص کنید که از هم جدا شوند.
- عنوان: این عنوان در بالای فهرست محتوا نمایش داده میشود. میتوانید از عنوانی مثل «آنچه در این مقاله میخوانیم» استفاده کنید.
- پنهان/نمایش وضعیت: اگر میخواهید که کاربران امکان جمع کردن برای نمایش یا عدم نمایش جدول محتوا وردپرس را داشته باشند این گزینه را انتخاب کنید. در صورت فعال کردن باید از متن دلخواه برای نمایش و مخفی کردن استفاده کنید که در دو گزینه بعدی میبینید. همچنین این امکان فراهم شده تا اگر خواستید به صورت پیشفرض جدول محتوا مخفی باشد یا اینکه نمایش داده شده باشد.
- پیمایش نرم: با فعال کردن این گزینه اسکرول به صورت نرم اتفاق خواهد افتاد.
- پیمایش به بالا: این گزینه هم برای بستن فهرست است.
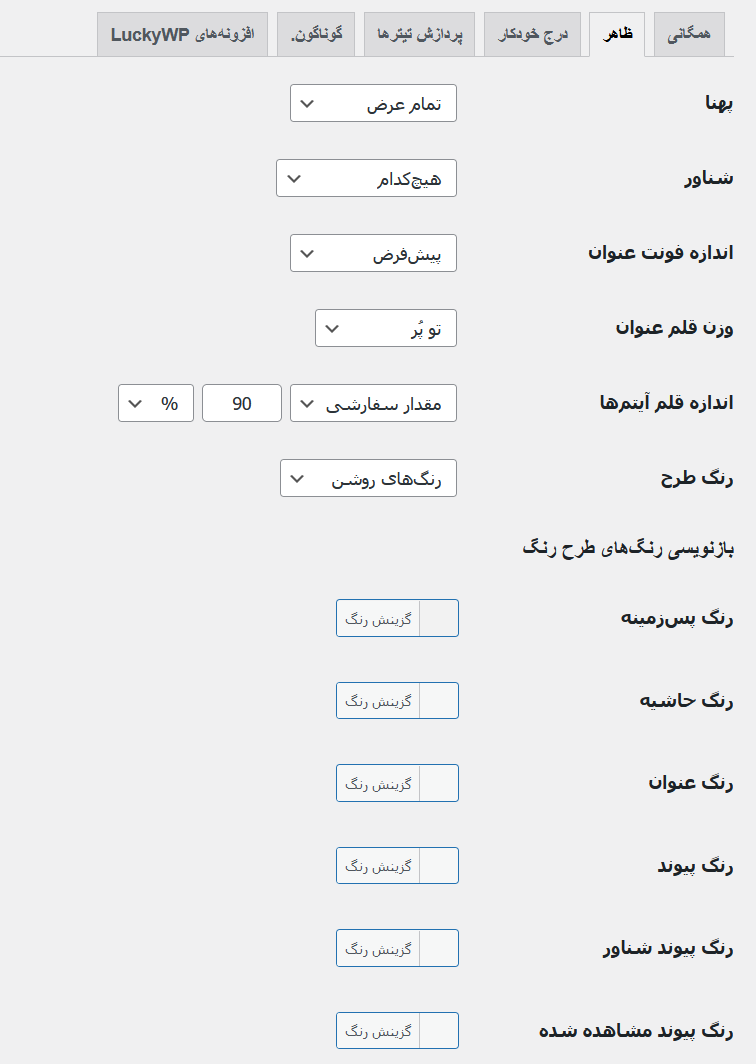
بعد از ذخیره کردن این صفحه به سراغ سربرگ ظاهر میرویم که همانطور که در تصویر زیر میبینید قادر خواهید بودن اندازه، رنگ و سایر گزینهها را شخصی سازی کنید.

همانطور که در تصویر بالا میبینید این موارد برای ظاهر جدول محتوا است که به صورت سلیقه ای هستند. شامل انتخاب پهنای بخش نمایش جدول محتوا، نوع فونت، رنگ فونت، پر رنگ بودن فونت و در نهایت رنگ متن برای پس زمینه، متن، لینکها و حالت لینکها.
برای اینکه به انتخاب دلخواهی برسید پیشنهاد میکنم با تغییر هر یک از موارد فوق در هر بار یک نوشته را مشاهده کنید تا ظاهر دلخواهی برای خود انتخاب کنید. البته به کمک گزینه رنگ طرح میتوانید از چند رنگبندی مختلف که حالت استانداردی دارند کمک بگیرید.

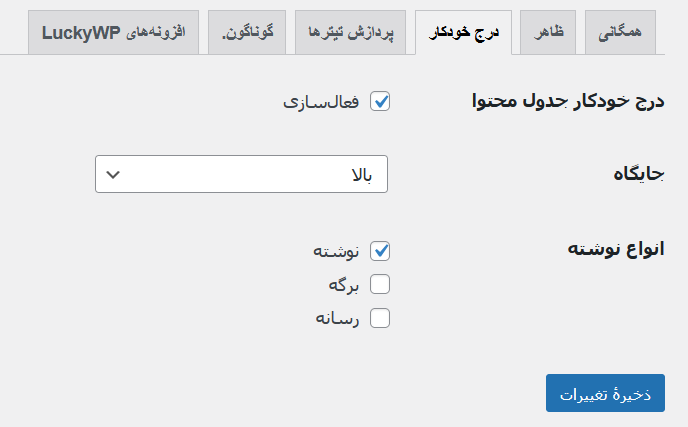
برای اینکه جدول محتوا در همه مطالب به صورت خودکار نمایش داده شوند، لازم است که به زبانه درج خودکار رفته و همانطور که در تصویر بالا میبینید، بعد از فعال کردن گزینه فعالسازی، جایگاه و نوع پست تایپهایی که میخواهید جدول محتوا در انها به صورت خودکار نمایش داده شود را انتخاب کنید.
نکته: اگر خواستید که جدول محتوا در یک یا چند نوشته خاص نمایش داده نشود، میتوانید با رفتن به صفحه ویرایش همان نوشته به متاباکسی که بعد از نصب این افزونه در صفحه ویرایش نوشته اضافه میشود، روی گزینه «غیرفعال سازی جدول محتوا برای این نوشته» کلیک کنید.

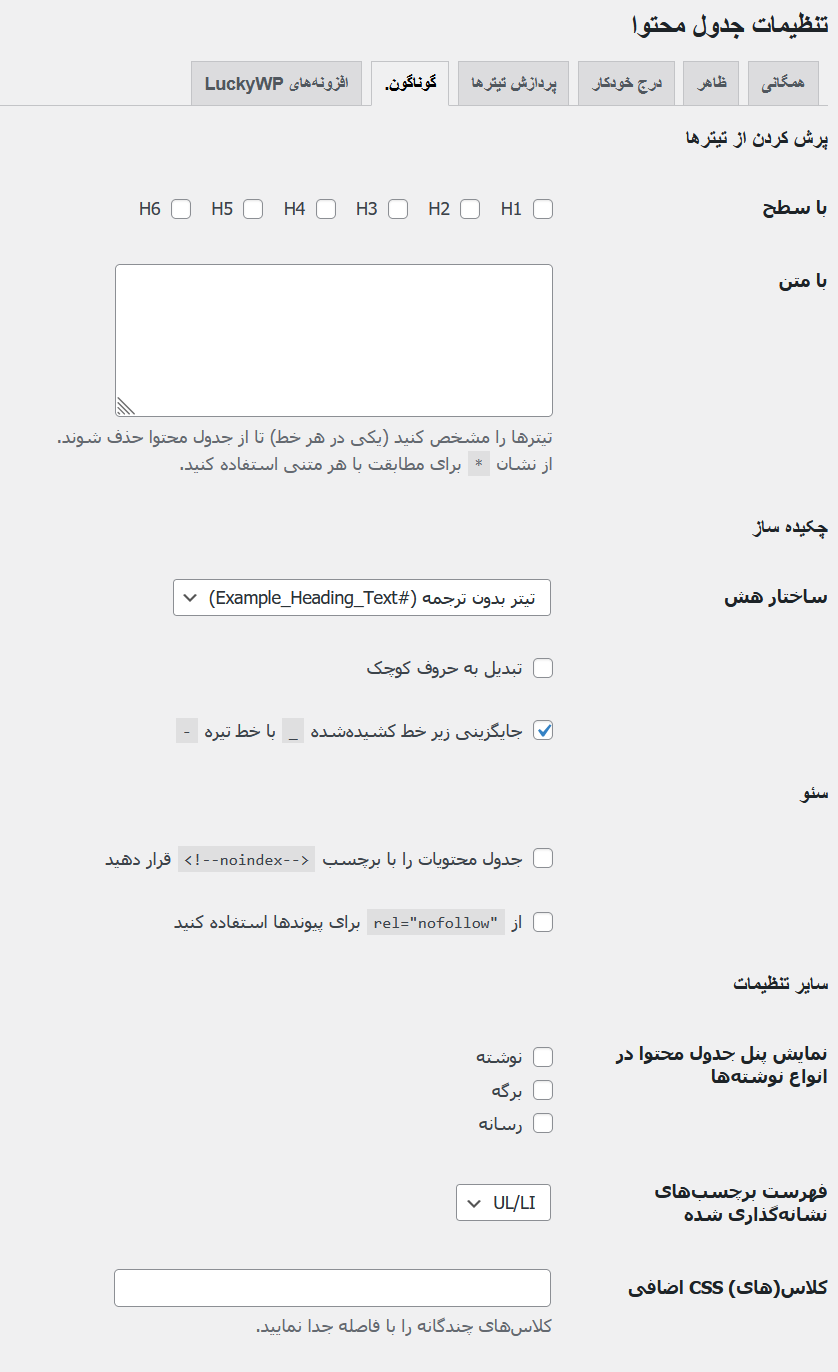
- با سطح: اگر نمیخواهید برخی از تگها در لیست قرار گیرند کافی است تیک هر گزینه را انتخاب کنید تا در جدول محتوا نمایش داده نشود.
- با متن: گاهی اوقات ممکن است بخواهید نمایش برخی متنها را غیرفعال کنید. به عنوان نمونه در برخی سایتها مشاهده شده بود که به دلیل کد نویسی غیر استاندارد، بخش ارسال دیدگاه نیز در این لیست قرار میگرفت. میتوانید با وارد کردن متنی که برای ارسال دیدگاه در قالب شما نمایش داده میشود کاری کنید تا در این جدول نمایش داده نشود.
- ساختار هش: با این گزینه میتوانید مقدار لنگر HTML را مشخص کنید. سه حالت برای این گزینه وجود دارد که شامل عسن متن، ترجمه متن و لیستشمارنده است. پیشنهاد میکنم برای سایتهای فارسی از لیست شمارنده استفاده کنید.
- اگر نمی خواهید که مقادیر جدول محتوا در نتایج گوگل به صورت Jump to یا لینکهای درونی در زیر متا توضیحات نمایش داده شود، میتوانید از بخش سئو تیک گزینه نمایش محتویات با برچسب <!–noindex–> را فعال کنید. برای نوفالو کردن لینکها هم میتوانید تیک گزینه بعدی را فعال کنید.
- نمایش پنل جدول محتوا در انواع نوشتهها: با استفاده از این بخش هم میتوانید مشخص کنید که پنل متاباکس برای مدیریت جدول محتوا در چه پست تایپی نمایش داده شود. در صورت فعال کردن هر پست تایپ، در صفحه ویرایش باکسی برای مدیریت جدول محتوا نمایش داده میشود که میتوانید نمایش جدول را برای یک نوشته به صورت کلی غیر فعال کرده یا از تنظیمات سفارشی در یک نوشته خاص استفاده کنید.
- فهرست برچسبهای نشانهگذاری شده: از این گزینه هم میتوانید مشخص کنید که بخش جدول محتوا در وردپرس با چه تگی نمایش داده شود. این گزینه شامل تگ لیستی UL/LI، تگ DIV و تگ OL/LI است.
- اگر هم کلاس دلخواهی برای جدول محتوا در نظر گرفتید، میتوانید نام آن را در اینجا وارد کنید تا روی جدول محتوا اعمال شود.
در نهایت پس از ذخیره کردن تنظیمات، جدول محتوا مشابه چیزی که در نوشتههای وبلاگ پاورسرور میبینید نمایش داده خواهد شد.
ساخت فهرست محتوا در وردپرس بدون افزونه جدول محتوا
این روش پیشنهادی برای کسانی که از ویرایشگر جدید گوتنبرگ استفاده میکنند بهتر است، البته در ویرایشگر کلاسیک هم میتوانید از این روش استفاده کنید، اما اگر دانش کافی در زمینه CSS و HTML نداشته باشید، شایر در ابتدا کمی سردرگمی برای شما ایجاد کند. به هر حال من اینجا هستم تا به شما کمک کنم چطور از این روش استفاده کنید و هر دو حالت را برای ویرایشگر گوتنبرگ و ویرایشگر کلاسیک به شما یاد خواهم داد.
نحوه استفاده در ویرایشگر گوتنبرگ
ویرایشگر جدید وردپرس که با نام گوتنبرگ از نسخه ۵ وردپرس عرضه شده، انجام خیلی از کارها را سادهتر کرده است. این ویرایشگر با پشتیبانی از بلوکهای متعددی که برای انواع محتوا وجود دارد و تنظیماتی که برای هر بلوک قرار داده، این امکان را داده که بهتر بتوانید نسبت به شخصی سازی ظاهر و استفاده از کدهای سفارشی برای هر نوع محتوایی بهره ببرید که یکی از آنها هم استفاده از جدول محتوا است.
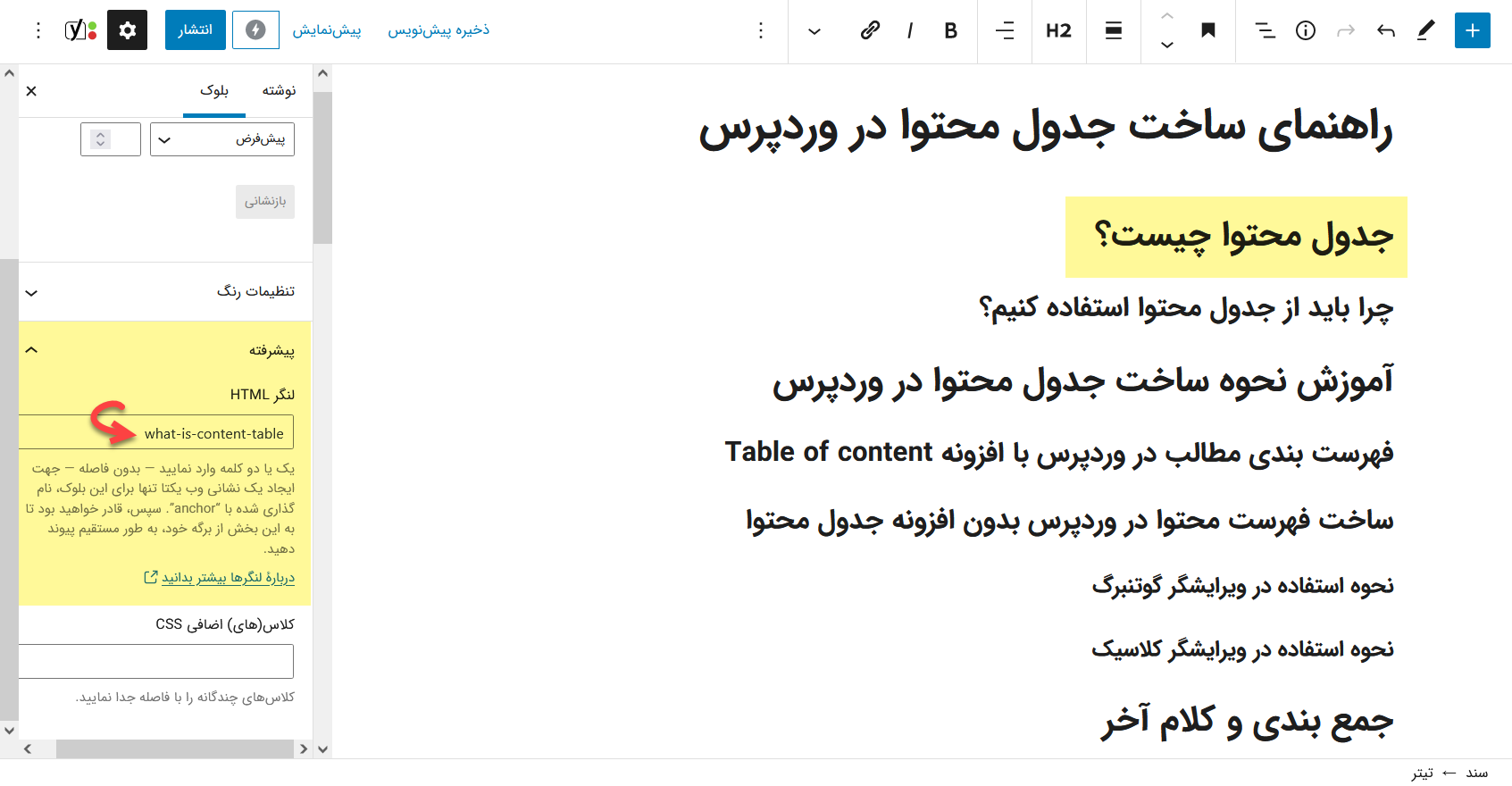
در ویرایشگر گوتنبرگ ابتدا باید مشابه تصویر زیر، کلیه تگهای H خود را ایجاد کنید و عناوینی که برای هر کدام در نظر گرفتید را وارد کنید. من برای نمونه، از تگهای H همین مقاله استفاده میکنم. راستی تا یادم نرفته، برای اینکه استفاده درست و بهینه از این تگها داشته باشید، پیشنهاد می کنم مقاله نحوه استفاده درست از تگ های H1 و H2 را نیز مطالعه کنید.

همانطور که در تصویر میبینید، من بلوک H2 که با نام جدول محتوا چیست را در تصویر میبینید انتخاب کردم. حالا اگر به سمت چپ تصویر و سربرگ تنظیمات پیشرفته که برای این بلوک وجود دارد دقت کنید، با باز کردن تب پیشرفته گزینههای با نام لنگر HTML به شما نمایش داده میشود. در این کادر باید ابتدا یک عنوان که ترجیحا انگلیسی باشد را برای این بلاک وارد کنید.
نکته: پیشنهاد میکنم برای اینکه استفاده از قابلیت Jump To را به شکل سئو محور و درست استفاده کنید، از ترجمه لاتین عین عبارتها استفاده کنید.
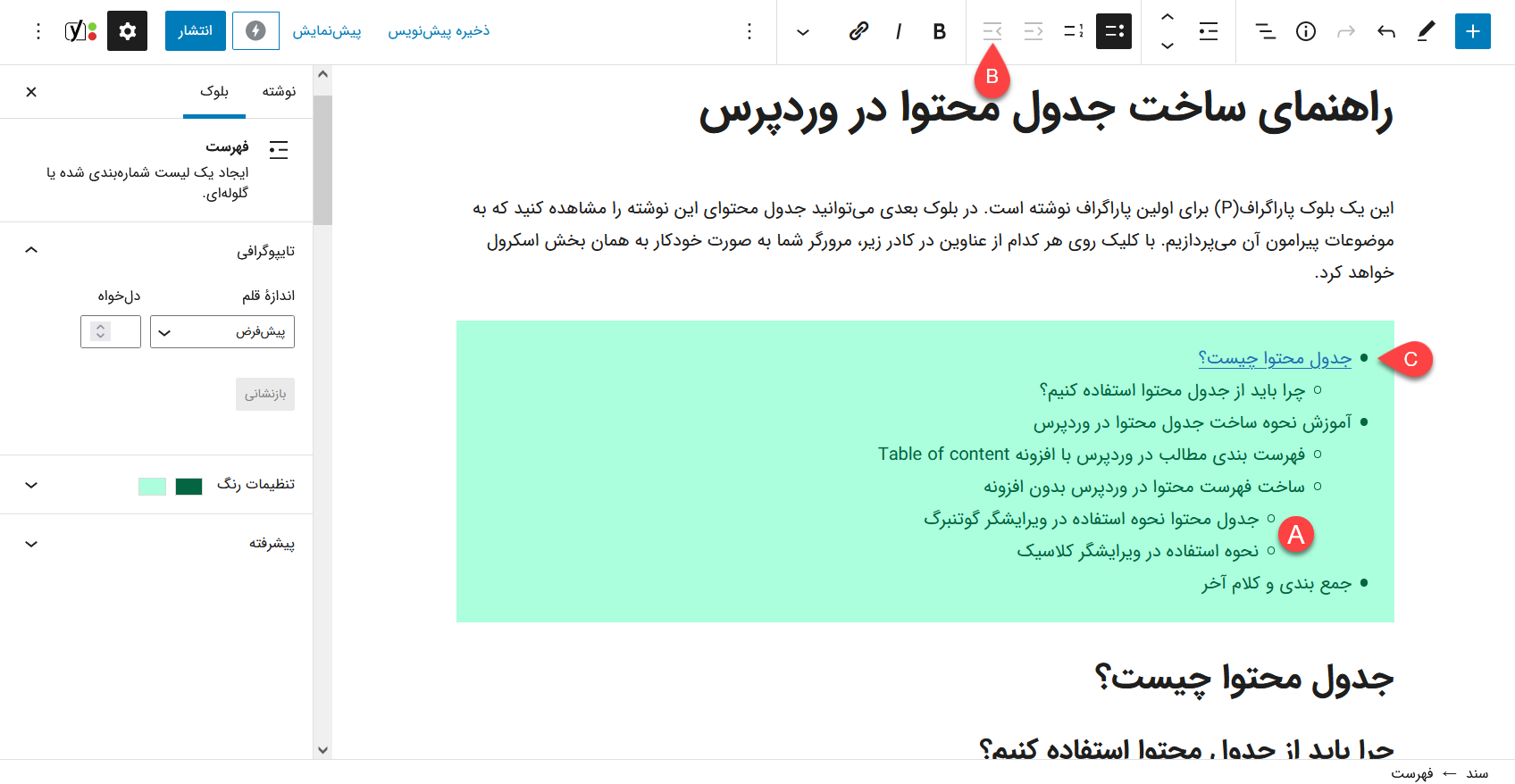
به همین ترتیب برای سایر تگهای H به این شکل لنگر HTML وارد کنید. حالا باید به ابتدای نوشته خود رفته و درست در جایی که میخواهید فهرست جدول محتوا نمایش داده شود، این فهرست را ایجاد کنید. من برای این کار از بلوک فهرست استفاده میکنم که در تصویر زیر آن را میبینید.

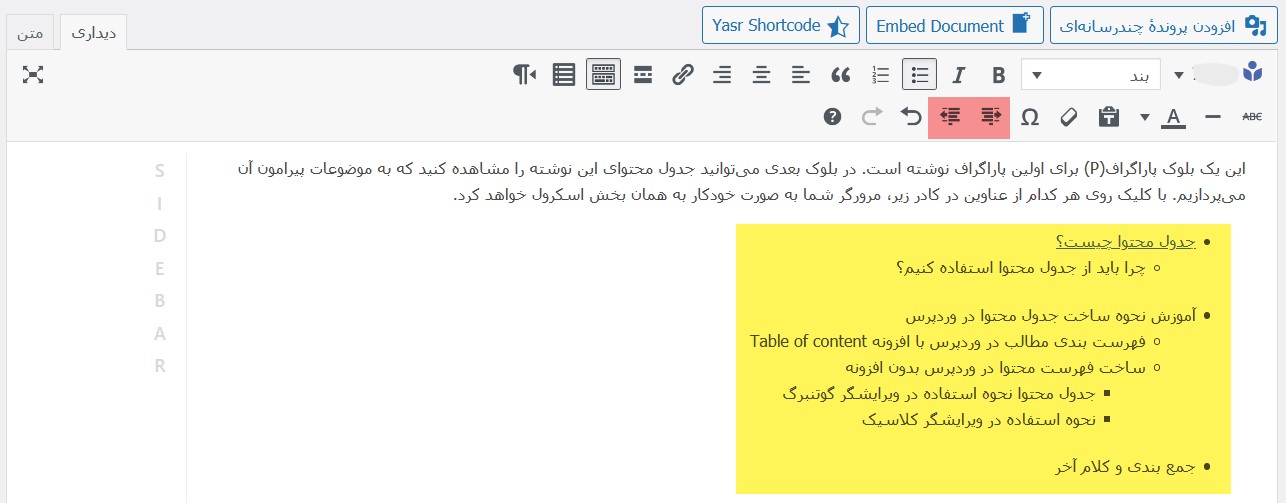
همانطور که در تصویر میبینید، به ترتیب سلسله مراتبی و به شکلی که تگهای H3 زیر مجموعه تگهای H2 و تگهای H4 زیر مجموعه تگهای H3 هستند، این سلسله مراتبی را به صورت تو در تو ایجاد کردهام. برای این منظور به ترتیب تصاویر عمل کنید.
- A: برای سلسله مراتبی کردن هر کدام از سطرهای فهرست کافیست سطر مورد نظر را انتخاب کنید.
- B: همانطور که در تصویر میبینید با انتخاب دکمهی مورد لیست فرورفته (Space) میتوانید یک فاصله ایجاد کنید تا هر سطر به صورت زیر مجموعهای از سطر بالایی باشد.
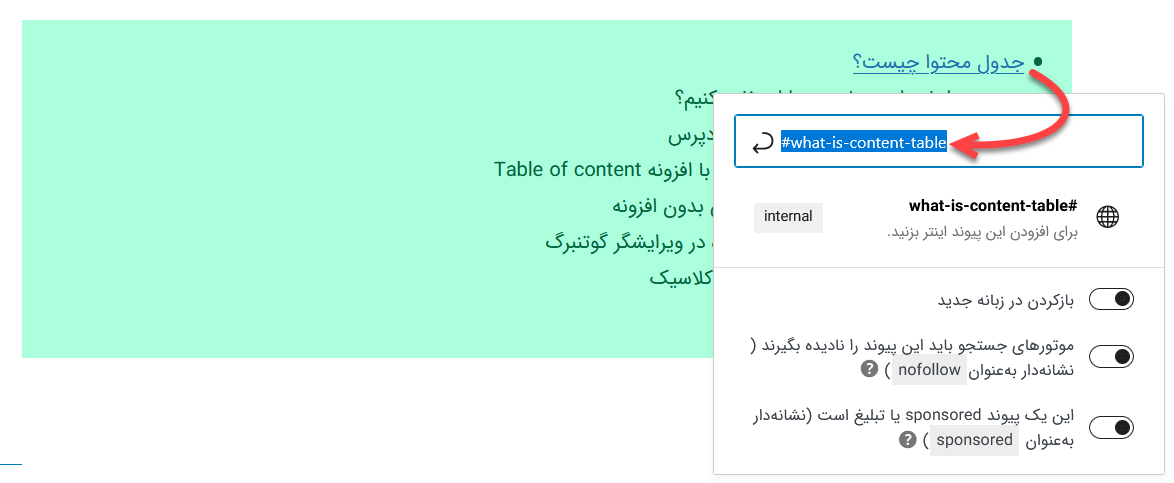
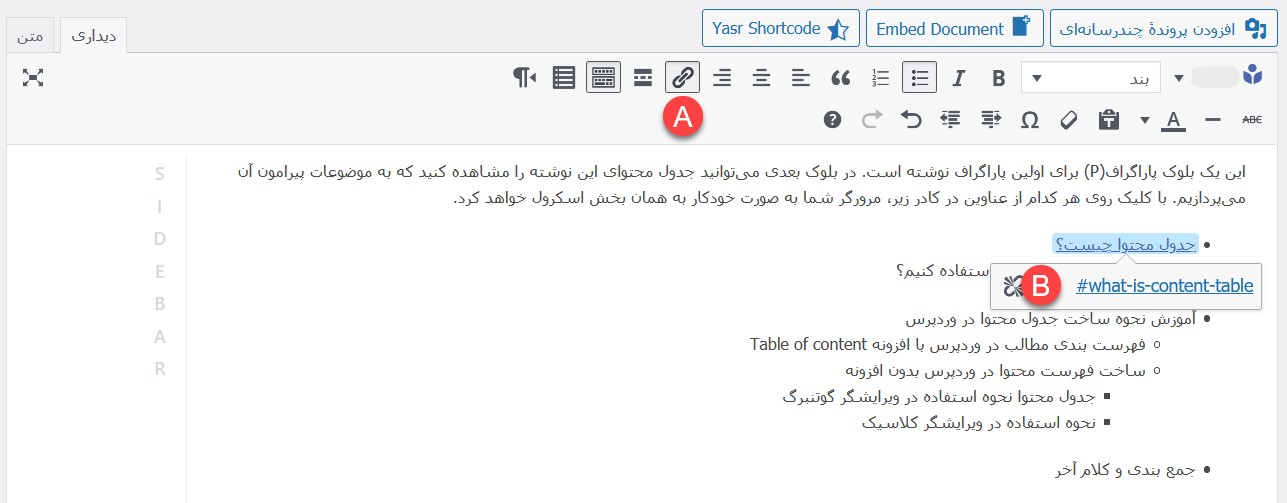
- C: پس از مرتب سازی لیست حالا باید هر سطر را انتخاب کرده و آن را به متنی که در لنگر HTML در مرحله قبل انتخاب کردید لینک کنید. دقت داشته باشید که برای لینک کردن ابتدا باید کاراکتر شارپ (#) را وارد کرده و سپس به دنبال آن عینا عبارتی که در لنگر متن بوده را وارد کنید. برای نمونه به تصویر زیر دقت کنید.

همانطور که در تصویر بالا میبینید من برای تگ H2 که با عنوان «جدول محتوا چیست» در مرحله اول دیدید، از لنگر HTML با نام «what-is-content-table» استفاده کردم. پس لینکی که برای سطر موجود در فهرست (کادر سبز رنگ تصویر قبلی) انتخاب وارد میکنم باید عینا مشابه متن زیر باشد:
#what-is-content-table
توجه داشته باشید که نباید هیچ فاصله یا کاراکتر اضافی در ابتدا، انتها یا میان این بخشها باشد. بلافاصله پس از وارد کردن کاراکتر # باید متنی که در لنگر HTML قرار دادید را وارد کنید. در این صورت حالا اگر به نوشته خود مراجعه کنید، مشابه تصویر زیر میبینید که جدول محتوا ساخته شده و با کلیک روی هر فهرست که در لیست وجود دارد، به همان تگ H درون محتوا اسکرول انجام میگیرد.

میتوانید به کمک CSS و کمی شخصی سازی ظاهر آن را نیز بهتر کنید تا جلوه زیباتی به خود بگیرد.
نحوه استفاده در ویرایشگر کلاسیک
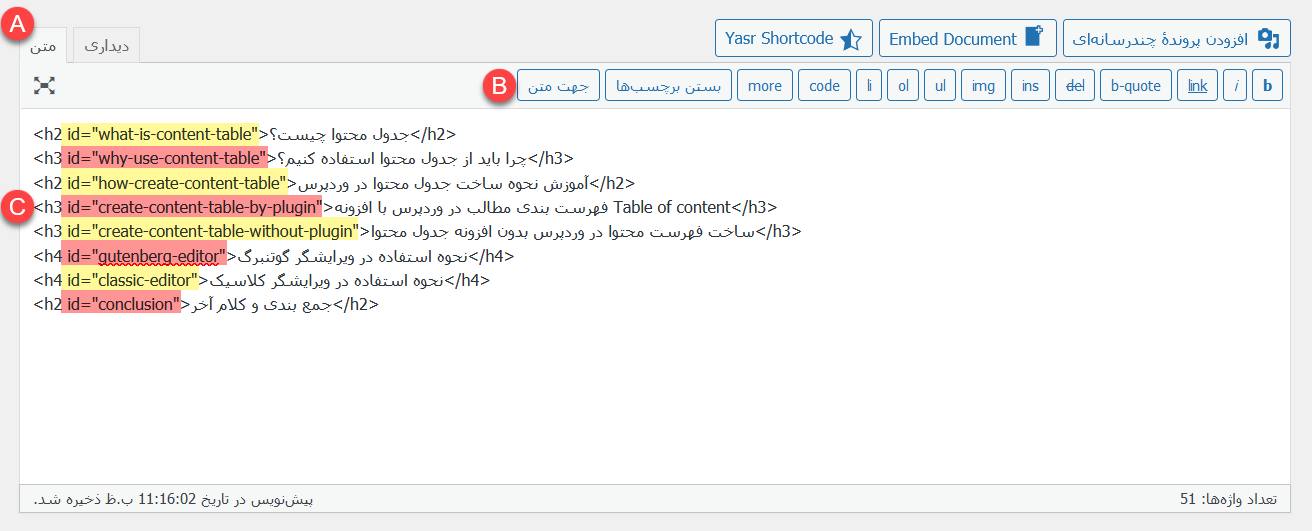
برای ساخت این جدول در ویرایشگر کلاسیک هم درست باید همین مراحل را طی کنید. با این تفاوت که در ویرایشگر کلاسیک خبری از بلوک وردپرس نیست و باید به کمک کدهای HTML که روی لینکها انجام میدهید این کار صورت گیرد. من همین عناوین را برای نمونه انتخاب میکنم که در تصویر زیر میبنید. برای اینکه در نسخه راستچین وردپرس دچار سردرگمی نشوید پیشنهاد میکنم قبل از هر کاری پس از انتخاب ویرایشگر روی حالت متنی، روی دکمه جهت متن کلیک کنید.

پس از اینکه تگهای H خود را ساختید، باید مشابه تصویر بالا برای هر کدام از آنها مشابه نمونه کد زیر مقادیر لنگر HTML را درون تگ id وارد کنید که در تصویر نیز با هایلایت زرد و قرمز آنها را مشخص کردهام.
حال در مرحله بعد باید در ابتدای نوشته که قصد دارید جدول محتوا را به صورت یک فهرست ایجاد کنید قرار دهید. برای این منظور ابتدا همان عناوینی که به صورت تگهای H ایجاد کردید را در قالب یک لیست فهرست مشابه تصویر زیر در بخش دلخواه کپی کرده و وارد کنید. برای ایجاد حالا سلسله مراتبی لیست هم میتوانید از دو دکمهای که با رنگ قرمز مشخص کردم استفاده کنید.

سپس هر لیست را انتخاب کرده و مشابه روشی که در استفاده از ویرایشگر گوتنبرگ دیدیم، آنها را به کمک کاراکتر # و مقداری که در id به عنوان لنگر HTML وارد کردید لینک دار کنید؛ درست مشابه تصویر زیر.

در این صورت نوشته را که باز کنید، خواهید دید که لیستی از فهرست محتوا نمایش داده شده و با کلیک روی هر فهرست، کاربر به همان بهش از محتوا اسکرول خواهد کرد.
جمع بندی و کلام آخر
در این مقاله به معرفی دو روش برای فهرست بندی مطالب در وردپرس پرداختم و به شما نشان دادن که چرا و چگونه باید برای نوشتههای خود جدول محتوا ایجاد کنید. اما یک موضوع مهمی که در خصوص استفاده از ان وجود دارد، این است که لزومی ندارد که شما برای همه مطالب خود از این روش استفاده کنید، چرا که بسته به نوع ریچ اسنیپتهای استفاده شده،
ممکن است این کار به جای اینکه نقطه قوتی برای سایت شما ایجاد کرده و قابلیت Jump to را به نتایج گوگل اضافه کند، برعکس باعث شود که برخی ریچ اسنیپتها به درستی کار نکنند.
دلیل آن هم الگوریتمهای گوگل هستند که با آپدیتهای مکرر در حال بهینهتر شدن هستند تا صفحاتی که واقعا به درستی از هر ریچ اسنیپت استفاده کردند را شناسایی کنند. همانطور که در سایر مقالات مربوط به استفاده از ریچ اسنیپتهای گوگل عنوان کردم، قرار نیست که ما برای همه صفحات و محصولاتی که در سایت داریم، از ریچ اسنیپتهای گوناگون استفاده کنیم.
بلکه فقط باید آنهایی که واقعا برای همان نوشته کاربردی هستند را به کار بگیریم.







